how to draw a sneaker 3d

Sometimes, yous need to draw lines, circles or curves in your Unity games. In these cases, you can employ Unity's LineRenderer course. In this tutorial, we will see how we can draw lines, polygons, circles, moving ridge functions, Bézier Curves. And as well we will run into how we can practice a gratis cartoon using Line Renderer in Unity3D. In order to see our other Unity tutorials, click here.
Line Renderer Component
To draw a line we have to add a LineRenderer component to a game object. Even if this component tin exist fastened to any game object, I suggest you create an empty game object and add the LineRenderer to this object.
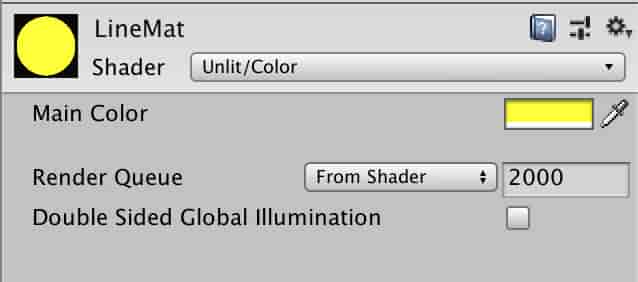
We need a material which will be assigned to LineRenderer. To do this create a textile for the line in Project Tab. Unlit/Color shader is suitable for this material.

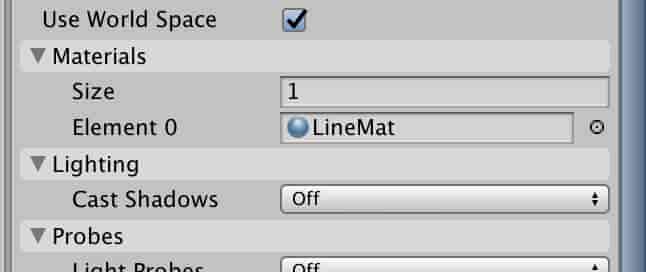
Assign LineMat textile to the Line Renderer component.

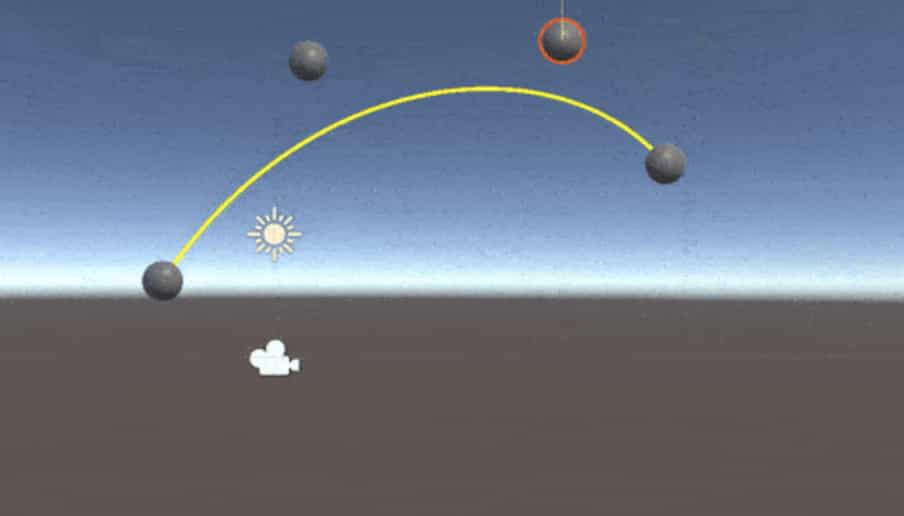
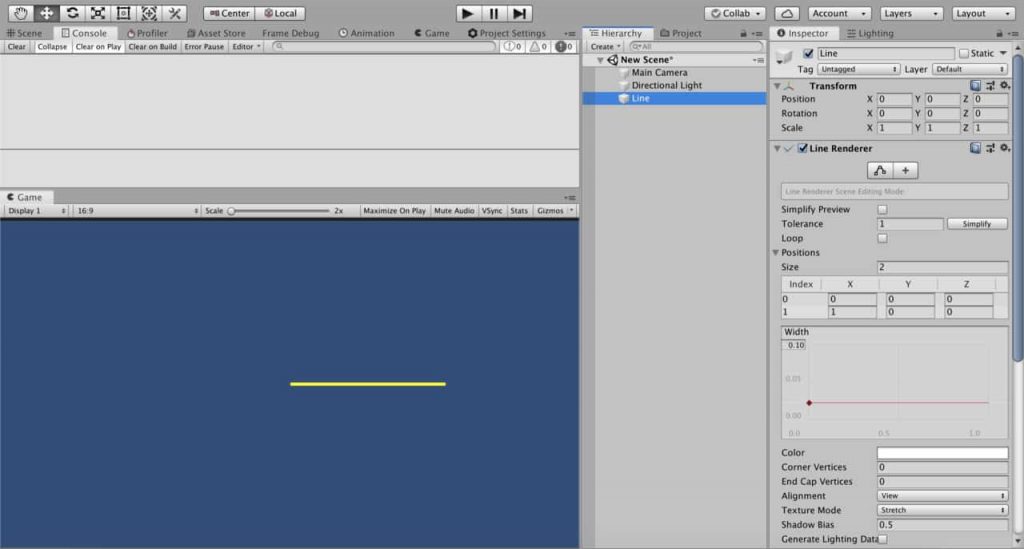
Line Renderer draws lines betwixt adamant positions. In other words, we tell the Line Renderer the points which will be connected and Line Renderer connects these points.

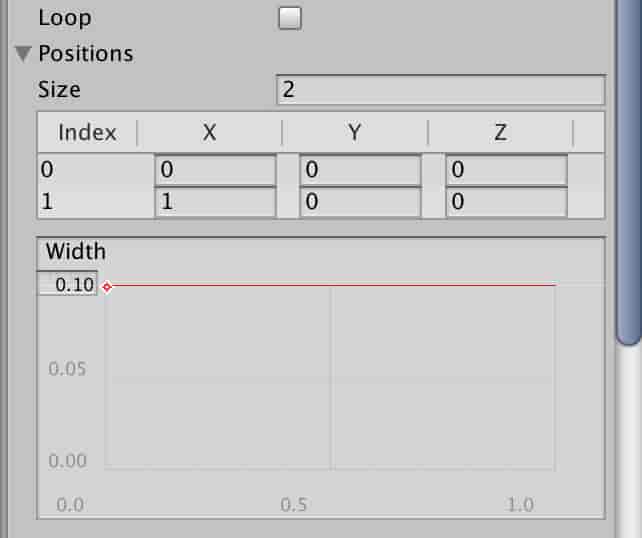
In the Positions section, you can change the number of points and positions of points. If you enter two different points, you will get a straight line. Y'all can also modify the width of the line in the section below.

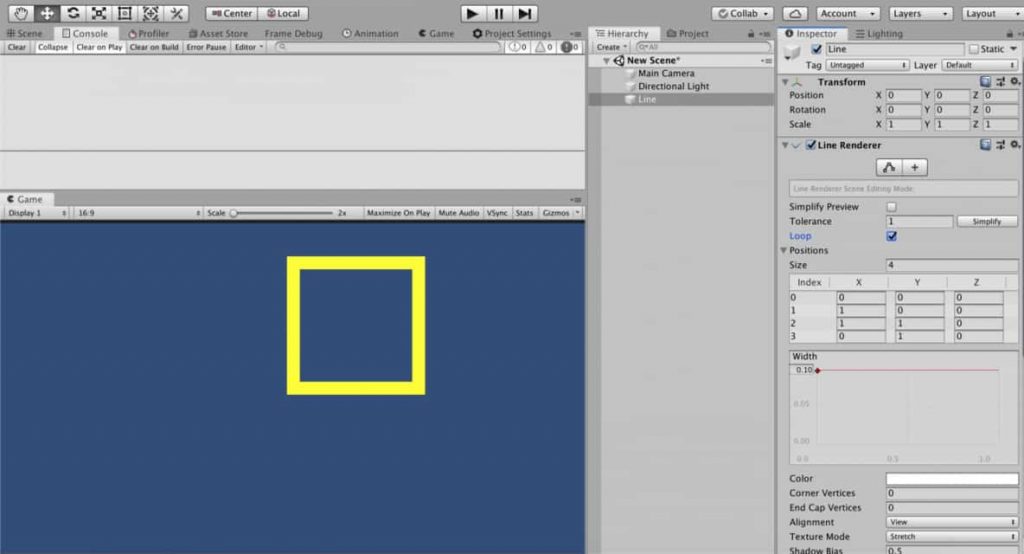
Likewise, two depict a triangle, yous need 3 points and to draw a rectangle you need 4 points. Allow's draw a rectangle as an example.
To describe a rectangle, we need to set positions of 4 points. We besides have to bank check the Loop toggle to obtain a closed shape.

Drawing Lines From C# Script
If we want to draw or control lines in existent-time, we need to create a C# script. To describe lines from a script, we decide the size of position assortment and coordinates of positions in C# script. Therefore, LineRenderer can connect the points.
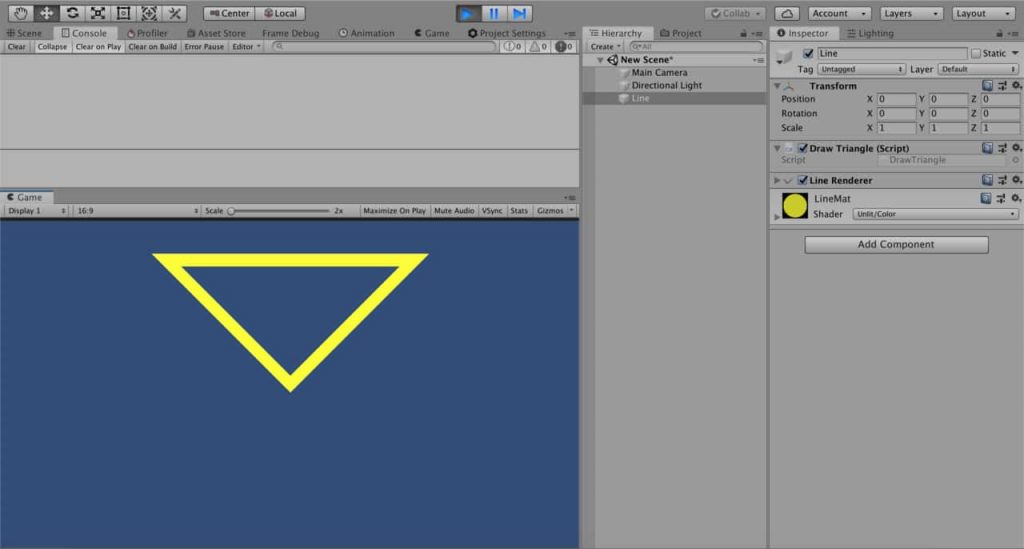
Let'southward draw a triangle using a script equally an example. Offset, create a script with the proper name "DrawScript". And attach this script to a game object which already has a LineRenderer component.
public class DrawScript : MonoBehaviour { private LineRenderer lineRenderer; void Start( ) { lineRenderer = GetComponent<LineRenderer> ( ) ; Vector3[ ] positions = new Vector3[ 3 ] { new Vector3( 0 , 0 , 0 ) , new Vector3( - 1 , i , 0 ) , new Vector3( one , i , 0 ) } ; DrawTriangle(positions) ; } void DrawTriangle(Vector3[ ] vertexPositions) { lineRenderer.positionCount = 3 ; lineRenderer.SetPositions(vertexPositions) ; } }
This script will depict a triangle. Note that we already fix the line width to 0.1 and checked the loop toggle, before. Therefore the same setting is as well valid here.

We tin can as well modify the line width from the script using startWidth and endWidth. In addition to this, if you would like to alter line width by position, you tin gear up different values to them. In this case, Line Renderer will interpolate the line width according to position.
public class DrawScript : MonoBehaviour { private LineRenderer lineRenderer; void Start( ) { lineRenderer = GetComponent<LineRenderer> ( ) ; Vector3[ ] positions = new Vector3[ 3 ] { new Vector3( 0 , 0 , 0 ) , new Vector3( - 1 , ane , 0 ) , new Vector3( 1 , i , 0 ) } ; DrawTriangle(positions, 0.02 f , 0.02 f ) ; } void DrawTriangle(Vector3[ ] vertexPositions, float startWidth, bladder endWidth) { lineRenderer.startWidth = startWidth; lineRenderer.endWidth = endWidth; lineRenderer.loop = true ; lineRenderer.positionCount = 3 ; lineRenderer.SetPositions(vertexPositions) ; } }
Drawing Regular Polygons and Circles
In this section, nosotros are going to see how we can write a method that draws regular polygons. Since circles are n-gons which has big northward, our function volition be useful for circles likewise. Only beginning, allow me explain the mathematics backside it.
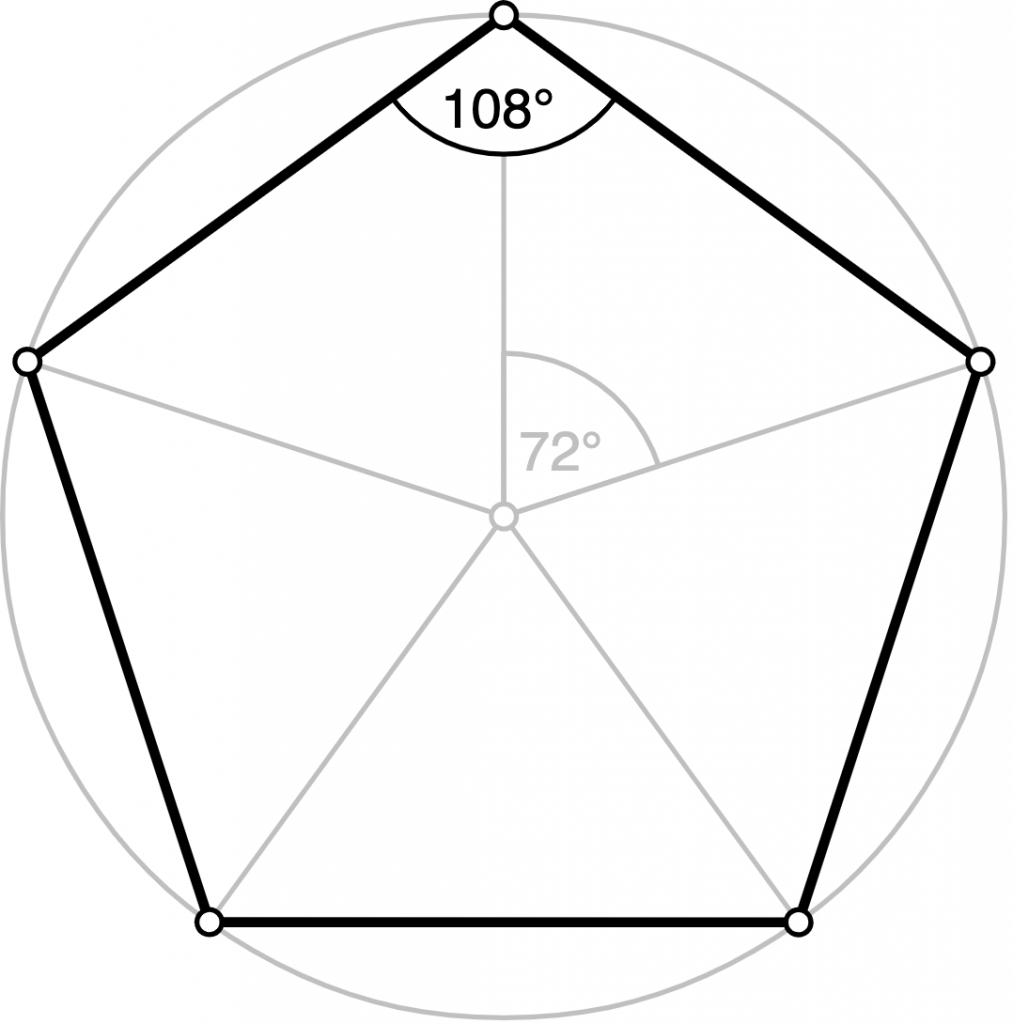
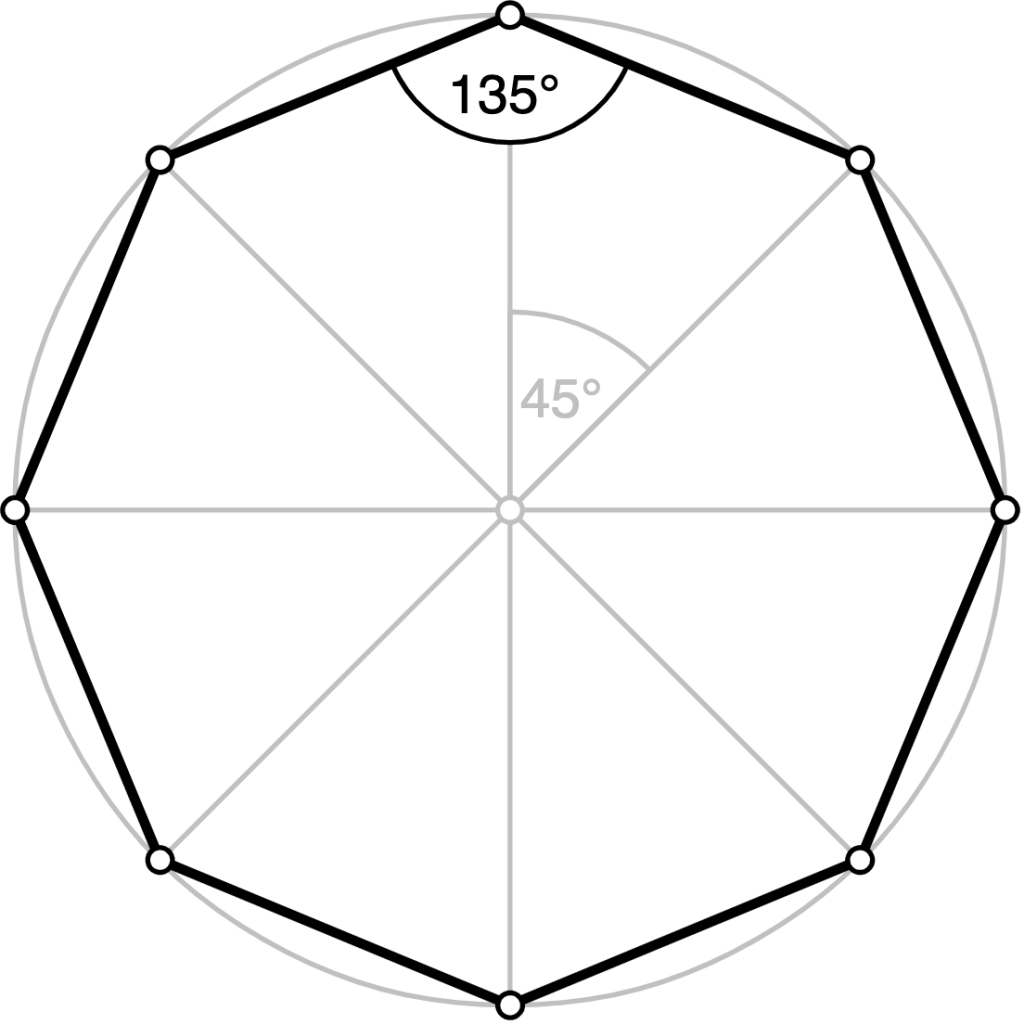
Vertices of regular polygons are on a circle. Also, the center of the circle and the center of the polygon are elevation of each other. The most reliable method to draw a polygon is to find the angle between successive vertices and locate the vertices on the circle. For example, angle of the arc betwixt successive vertices of a pentagon is 72 degrees or for an octagon, it is 45 degrees. To observe this bending, we tin can divide 360 degrees(or 2xPI radians) with the number of vertices.

Then we demand to detect the positions of the vertices. To do this we assign an initial signal for the starting time vertex and rotate this vertex for each vertex using a rotation matrix.
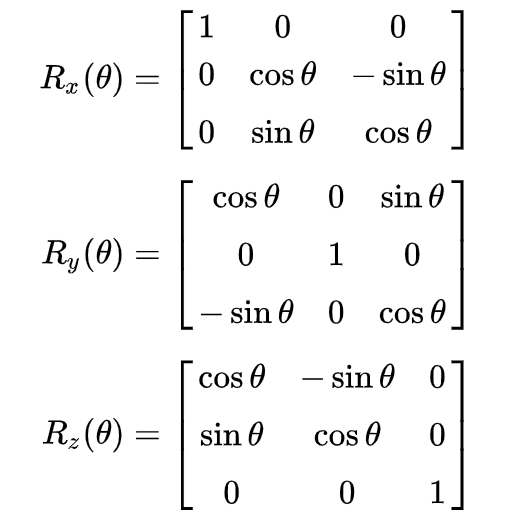
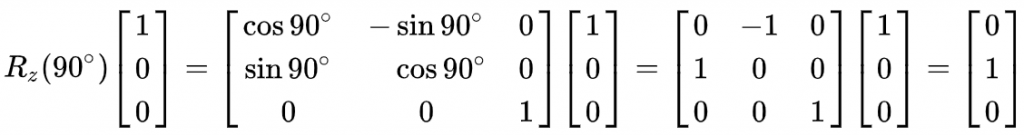
Every bit you lot probably know, in order to rotate a point around an axis, we multiply the position vector of the bespeak with the rotation matrix. Rotation matrices for rotations effectually x, y and z axes are given on the correct.
For example, when we want to rotate a signal by ninety degrees around the z-axis, which has a coordinate (1,0,0), we multiply the position vector by a rotation matrix.

We need to construct a rotation matrix to rotate each vertex effectually the z-axis. Allow's me write our DrawPolygon method first and explicate information technology.
void DrawPolygon( int vertexNumber, bladder radius, Vector3 centerPos, float startWidth, float endWidth) { lineRenderer.startWidth = startWidth; lineRenderer.endWidth = endWidth; lineRenderer.loop = true ; bladder angle = two * Mathf.PI / vertexNumber; lineRenderer.positionCount = vertexNumber; for ( int i = 0 ; i < vertexNumber; i+ + ) { Matrix4x4 rotationMatrix = new Matrix4x4( new Vector4(Mathf.Cos(angle * i) , Mathf.Sin(bending * i) , 0 , 0 ) , new Vector4( - 1 * Mathf.Sin(angle * i) , Mathf.Cos(angle * i) , 0 , 0 ) , new Vector4( 0 , 0 , 1 , 0 ) , new Vector4( 0 , 0 , 0 , one ) ) ; Vector3 initialRelativePosition = new Vector3( 0 , radius, 0 ) ; lineRenderer.SetPosition(i, centerPos + rotationMatrix.MultiplyPoint(initialRelativePosition) ) ; } }
You may wonder why the synthetic rotation matrix is 4×4. In computer graphics, the three-dimensional earth is represented as 4-dimensional but this topic is non related to our concern here. We just use it as if it is three-dimensional.
Nosotros gear up the position of initial vertex and rotate it using rotationMatrix each time and add the centre position to it.
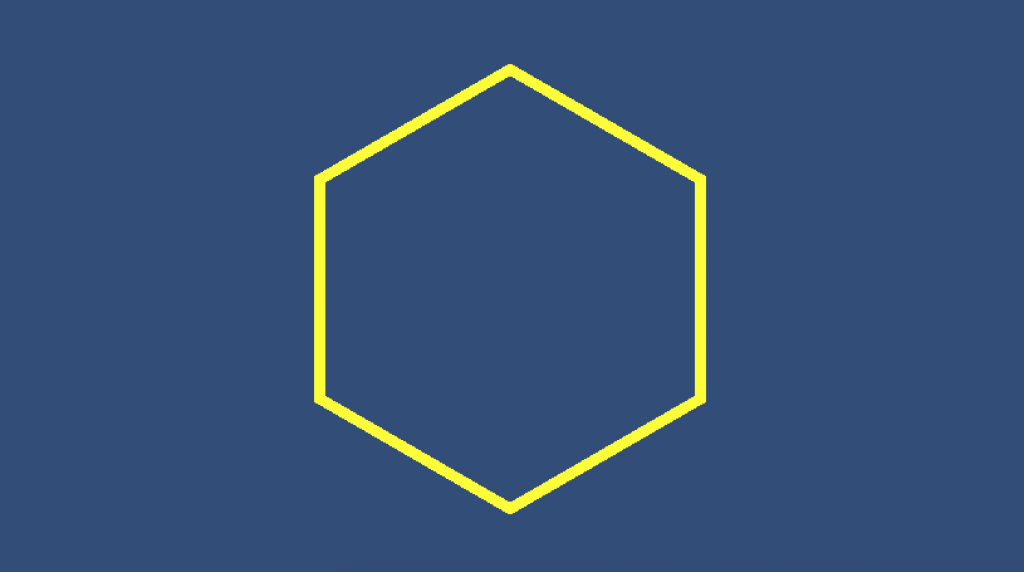
The following image is an example of a hexagon which is drawn by this method.

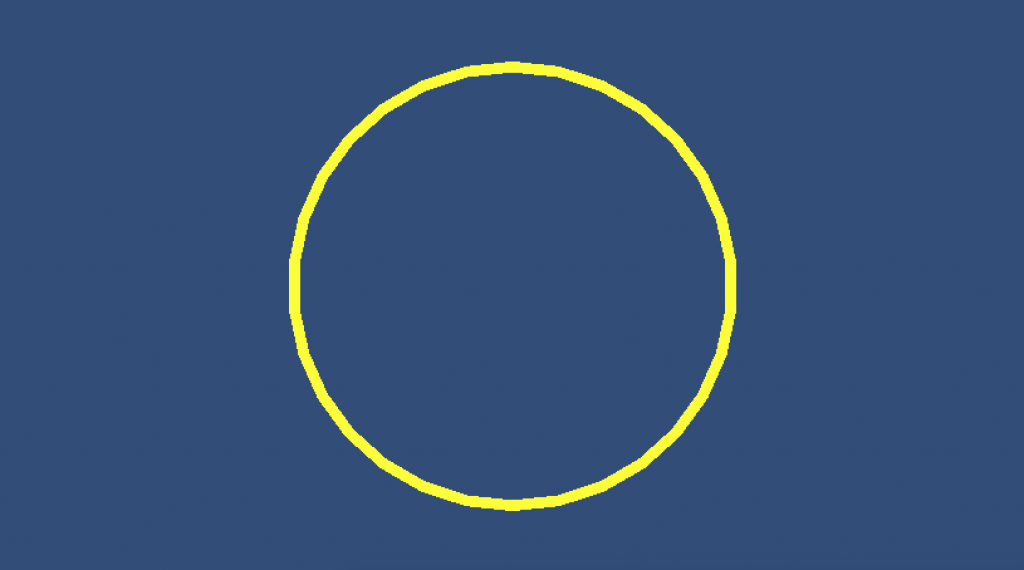
If you lot increment the number of vertex points, this polygon turns to a circumvolve.

Drawing Waves
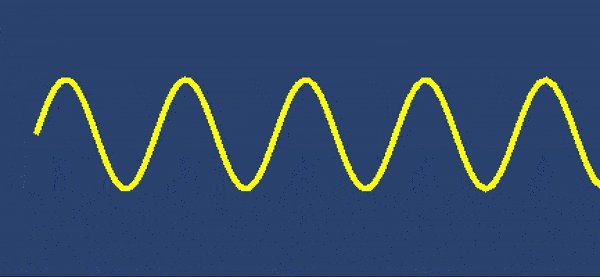
In this section, nosotros are going to draw a sinusoidal wave, a traveling wave and a continuing wave using sine function.
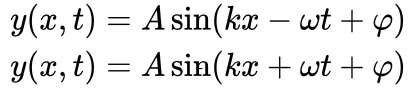
The mathematical part of the sine moving ridge is given past the following:

where

Here, k is moving ridge number, f is frequency, ω is the athwart frequency, λ is wavelength, five is the linear speed, t is the time and φ is the phase angle. We volition non worry about the phase angle in our discussions.
Sine wave equation with a minus sign represents traveling wave from left to correct and the equation with plus sign represents a traveling line wave correct to left.
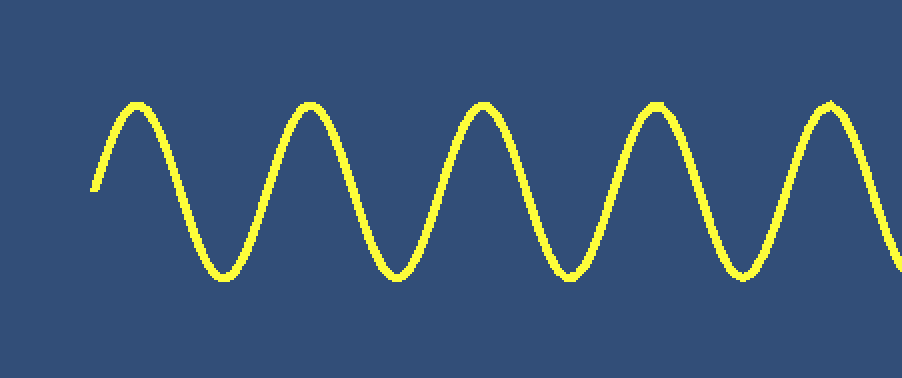
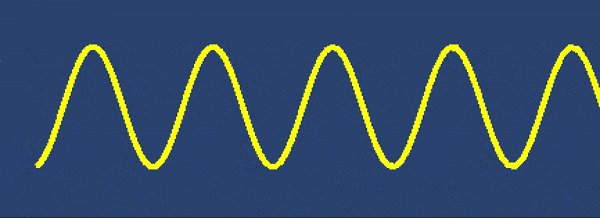
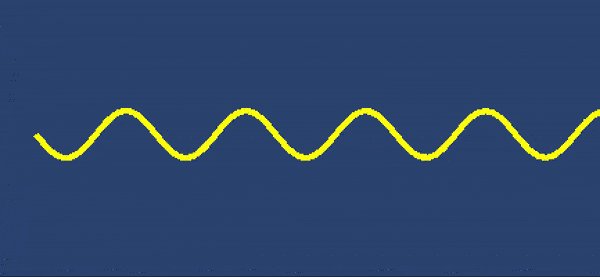
In order to draw a stable sinusoidal wave, we can drop the fourth dimension function. The following method will depict a sine wave.
void DrawSineWave(Vector3 startPoint, bladder amplitude, float wavelength) { bladder x = 0f; float y; float grand = two * Mathf.PI / wavelength; lineRenderer.positionCount = 200 ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { x + = i * 0.001 f ; y = amplitude * Mathf.Sin(k * ten) ; lineRenderer.SetPosition(i, new Vector3(x, y, 0 ) + startPoint) ; } }
Our DrawSineWave method takes 3 parameters. They are startPoint which is for setting the start position in world space, amplitude which is for setting the amplitude of the wave and wavelength which is for setting the wavelength of the sine wave.

To obtain the positions of the corresponding mathematical part, starting time, we determine the positions on the 10-axis. For each ten, we have to calculate the y-position.
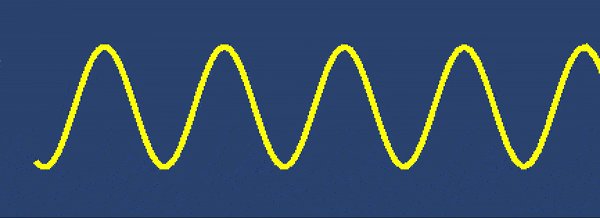
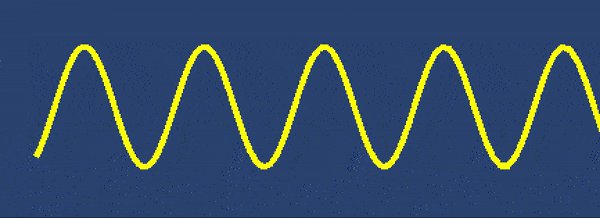
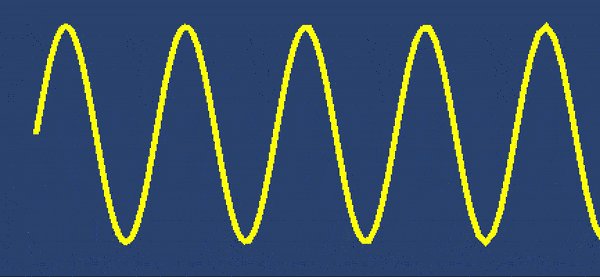
To animate this moving ridge, we have to implement fourth dimension to our role as follows:
void DrawTravellingSineWave(Vector3 startPoint, bladder amplitude, float wavelength, float waveSpeed) { float x = 0f; float y; float m = two * Mathf.PI / wavelength; float w = m * waveSpeed; lineRenderer.positionCount = 200 ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { x + = i * 0.001 f ; y = aamplitude * Mathf.Sin(k * ten + w * Fourth dimension.time) ; lineRenderer.SetPosition(i, new Vector3(x, y, 0 ) + startPoint) ; } }


This time we have iv parameters. The 4th parameter is to set the wave speed. This wave travels to the left since we used plus sign in the part. If nosotros would like to create a wave that travels to the right, we accept to use the minus sign. You lot should keep in mind that nosotros take to write this method in Update().
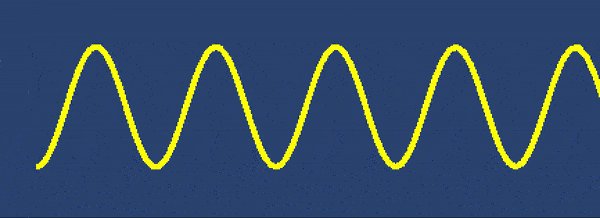
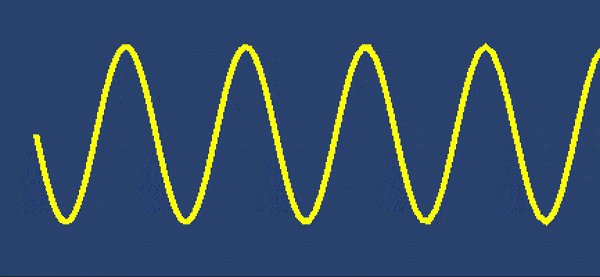
To create a standing wave, we have to add two waves which travel to the right and which travel to left.
void DrawStandingSineWave(Vector3 startPoint, bladder amplitude, bladder wavelength, float waveSpeed) { float x = 0f; float y; float k = 2 * Mathf.PI / wavelength; float w = k * waveSpeed; lineRenderer.positionCount = 200 ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { ten + = i * 0.001 f ; y = amplitude * (Mathf.Sin(k * 10 + w * Fourth dimension.time) + Mathf.Sin(k * x - w * Time.time) ) ; lineRenderer.SetPosition(i, new Vector3(ten, y, 0 ) + startPoint) ; } }
Drawing Bézier Curves
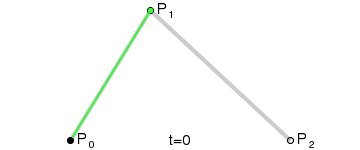
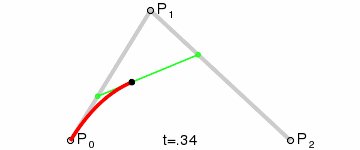
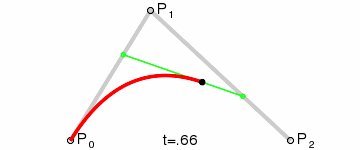
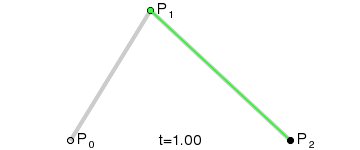
Bézier curves are parametric curves that are used to create smooth curved shapes. They are widely used in computer graphics. In this section, we are going to run across how we can draw Bézier curves.
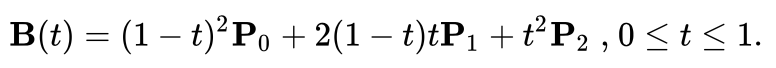
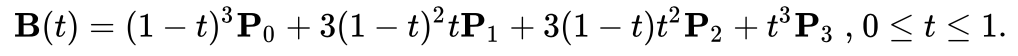
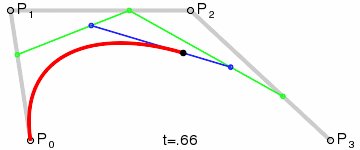
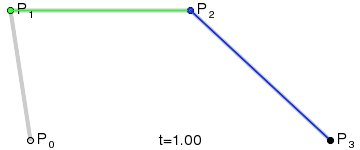
When a Bézier curve is controlled by 3 points, so it is called Quadratic Bézier Curve(the start equation below) and when it is controlled by 4 points, it is chosen Cubic Bézier Curve.


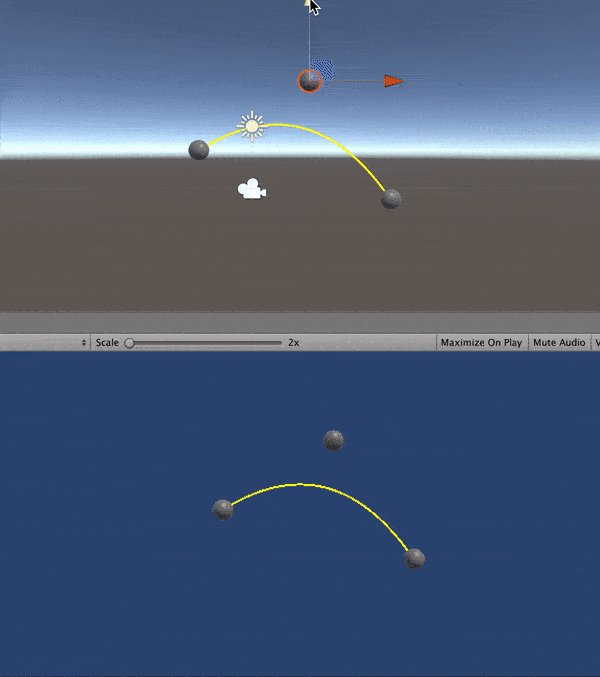
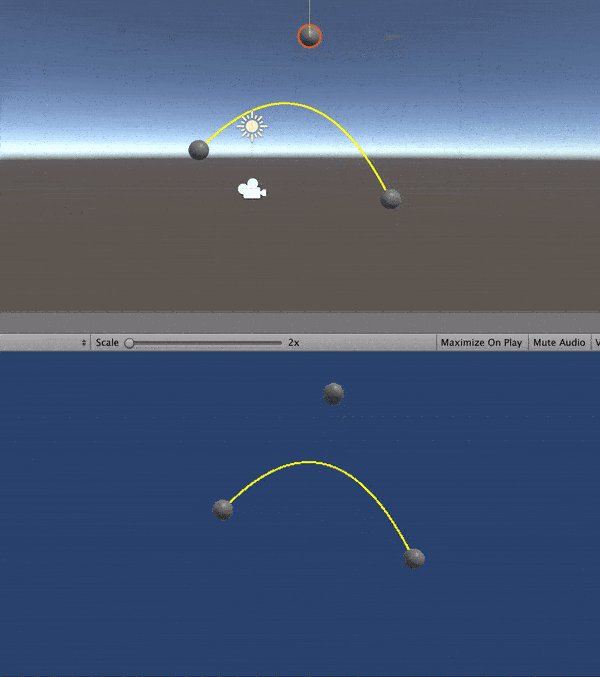
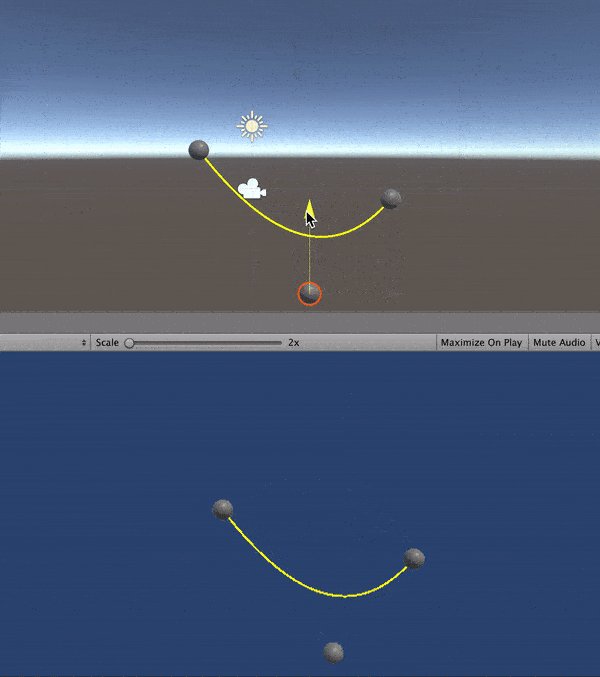
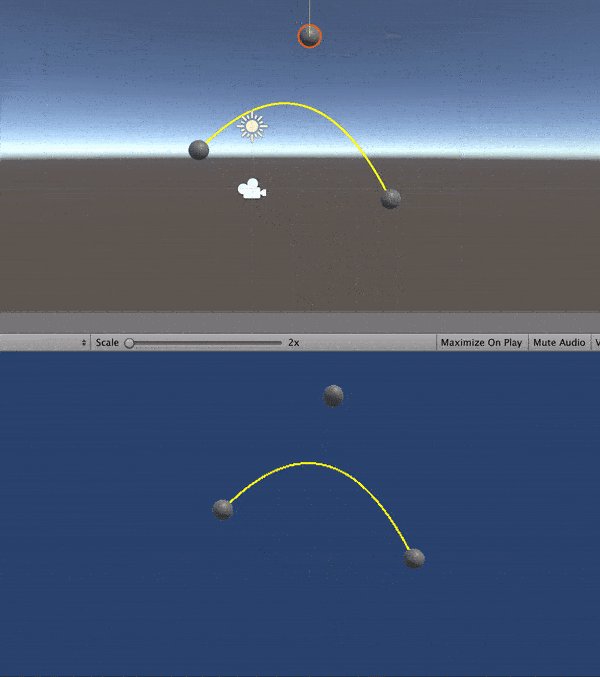
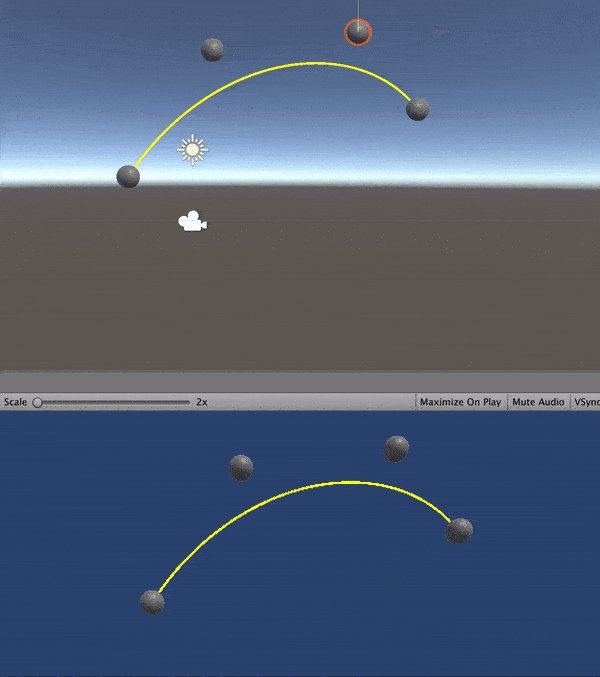
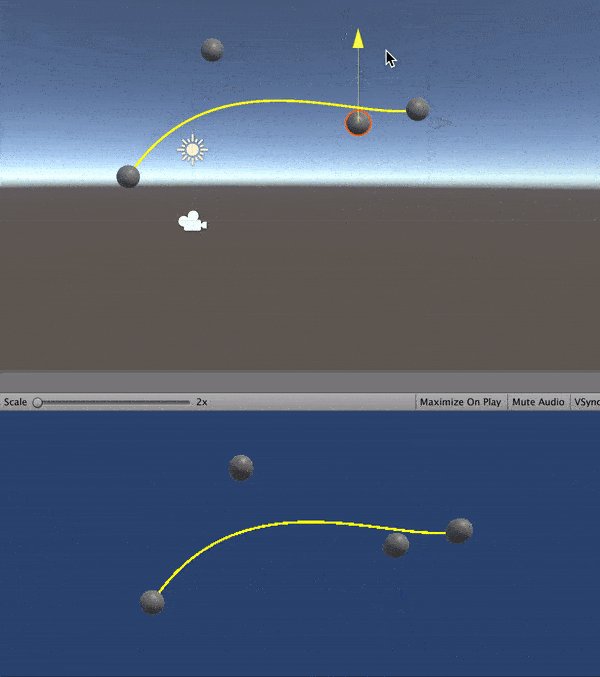
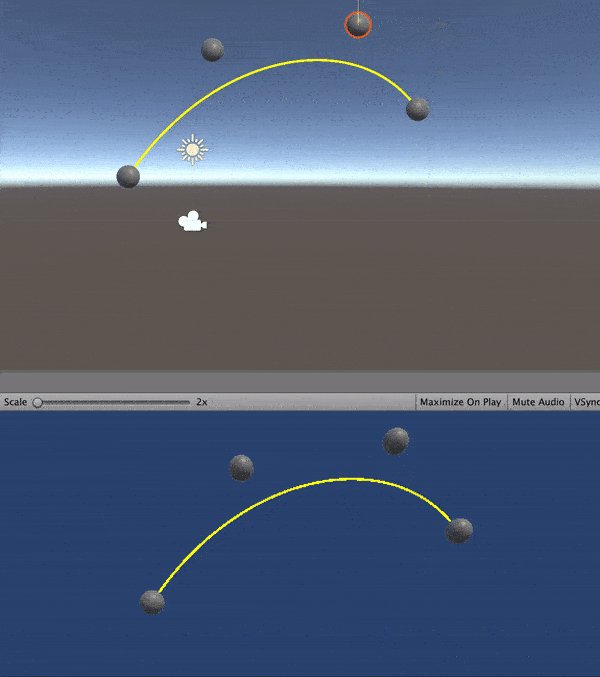
The following script will depict a quadratic Bézier curve using positions p0, p1, and p2. You should create iii game objects and assign these objects to corresponding variables in the script to change the shape of the curve in real-fourth dimension.
using Organisation.Collections; using System.Collections.Generic; using UnityEngine; public class BezierScript : MonoBehaviour { private LineRenderer lineRenderer; public Transform p0; public Transform p1; public Transform p2; void First( ) { lineRenderer = GetComponent<LineRenderer> ( ) ; } void Update( ) { DrawQuadraticBezierCurve(p0.position, p1.position, p2.position) ; } void DrawQuadraticBezierCurve(Vector3 point0, Vector3 point1, Vector3 point2) { lineRenderer.positionCount = 200 ; float t = 0f; Vector3 B = new Vector3( 0 , 0 , 0 ) ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { B = ( ane - t) * ( 1 - t) * point0 + 2 * ( one - t) * t * point1 + t * t * point2; lineRenderer.SetPosition(i, B) ; t + = ( 1 / ( float )lineRenderer.positionCount) ; } } }

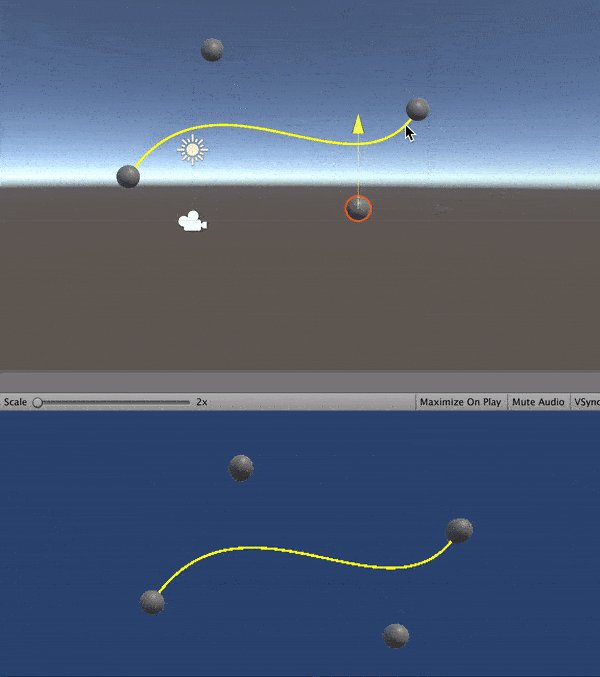
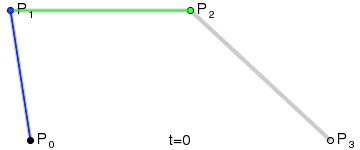
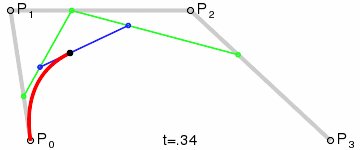
Likewise, the following method draws a cubic Bézier bend. This time nosotros need 4 points.
void DrawCubicBezierCurve(Vector3 point0, Vector3 point1, Vector3 point2, Vector3 point3) { lineRenderer.positionCount = 200 ; float t = 0f; Vector3 B = new Vector3( 0 , 0 , 0 ) ; for ( int i = 0 ; i < lineRenderer.positionCount; i+ + ) { B = ( 1 - t) * ( i - t) * ( 1 - t) * point0 + 3 * ( 1 - t) * ( one - t) * t * point1 + 3 * ( ane - t) * t * t * point2 + t * t * t * point3; lineRenderer.SetPosition(i, B) ; t + = ( 1 / ( float )lineRenderer.positionCount) ; } }

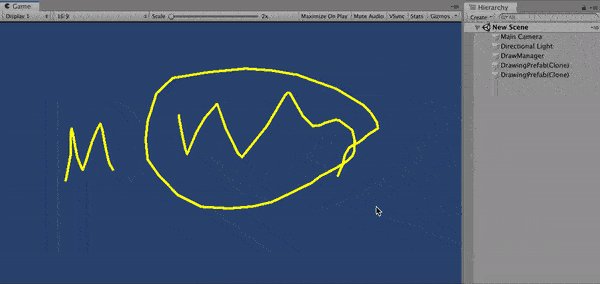
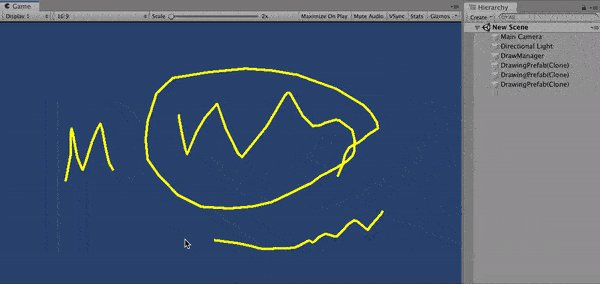
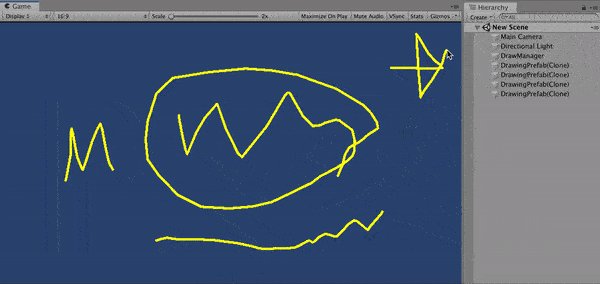
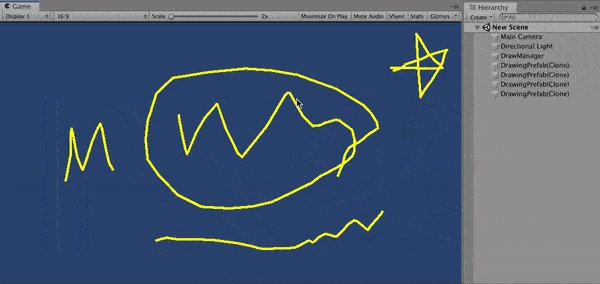
Free Cartoon using Line Renderer
In this department, we are going to run across how we can describe freely using the mouse position. We can do this by creating a new game object with a line renderer fastened. When nosotros press the left mouse button, a new game object is created and each frame the position of the mouse added to the line renderer.

First of all, nosotros need a prefab to create a new game object when we press the left mouse push button. This is an empty game object with a line renderer component fastened. In addition to this, practice not forget to assign a material to the line renderer component. Create a prefab from this game object.
Second, create an empty game object and adhere the post-obit script DrawManager.
using Organisation.Collections; using Organization.Collections.Generic; using UnityEngine; public form DrawManager: MonoBehaviour { individual LineRenderer lineRenderer; public GameObject drawingPrefab; void Update( ) { if (Input.GetMouseButtonDown( 0 ) ) { GameObject drawing = Instantiate(drawingPrefab) ; lineRenderer = drawing.GetComponent<LineRenderer> ( ) ; } if (Input.GetMouseButton( 0 ) ) { FreeDraw( ) ; } } void FreeDraw( ) { lineRenderer.startWidth = 0.1 f ; lineRenderer.endWidth = 0.1 f ; Vector3 mousePos = new Vector3(Input.mousePosition.x, Input.mousePosition.y, 10f) ; lineRenderer.positionCount+ + ; lineRenderer.SetPosition(lineRenderer.positionCount - one , Camera.primary.ScreenToWorldPoint(mousePos) ) ; } }
When you lot press the left mouse button, a new game object is instantiated from the prefab which we created earlier. We go the line renderer component from this game object. Then while we are pressing the left mouse push, we call FreeDraw() method.
In the FreeDraw method, we have x and y components of the mouse position and set the z-position as 10. Here, the mouse position is in the screen space coordinates. But we use world space coordinates in line renderer. Therefore we need to convert mouse position to earth space coordinates. In each frame, we also need to increase the number of points. Since we do not know how many points we need, we cannot set up position count before.
References
one-https://docs.unity3d.com/ScriptReference/LineRenderer.html
2-http://www.theappguruz.com/blog/bezier-bend-in-games
3-https://en.wikipedia.org/wiki/Bézier_curve
4-https://en.wikipedia.org/wiki/Sine_wave
Source: https://www.codinblack.com/how-to-draw-lines-circles-or-anything-else-using-linerenderer/




0 Response to "how to draw a sneaker 3d"
Post a Comment